Blog Posts
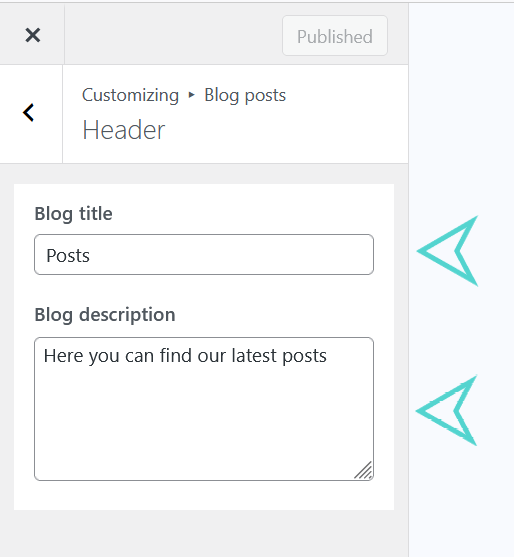
Blog Post Header
To set up or change the settings of Blog post Header navigate to location setting:
Location: Appearance > Customize > Blog Post > Header.
Here you can change or set title of blog posts header and describe the purpose of the page.
To change or set title of the page use Blog title input.
To write the archive page description use Blog description input.

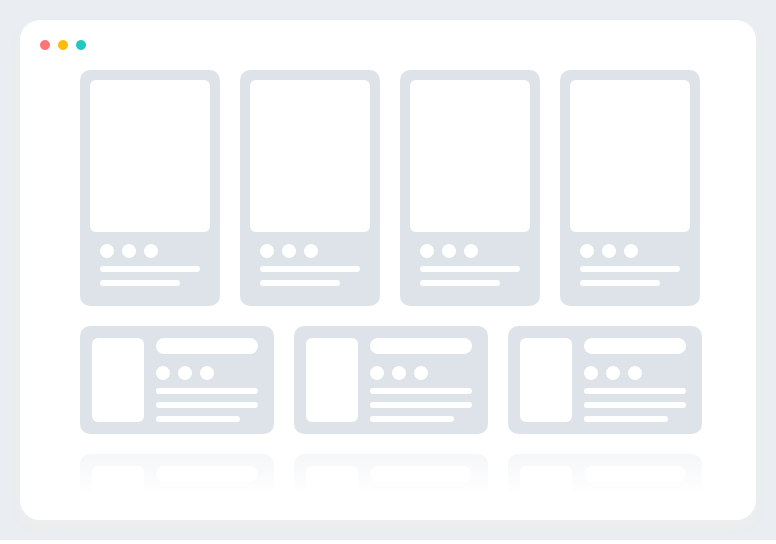
Blog Layout
There are two types of blog layouts in MayorCity theme:
- Sticky blog (Sticky Layout)
- Carousel Blog (Carousel Layout)
To set up or change the settings of Blog Layout navigate to location setting:
Location: Appearance > Customize > Blog Post > Layout.
In Customize in the selection area Post Blog Layout, select one of the Layout of Blog posts.
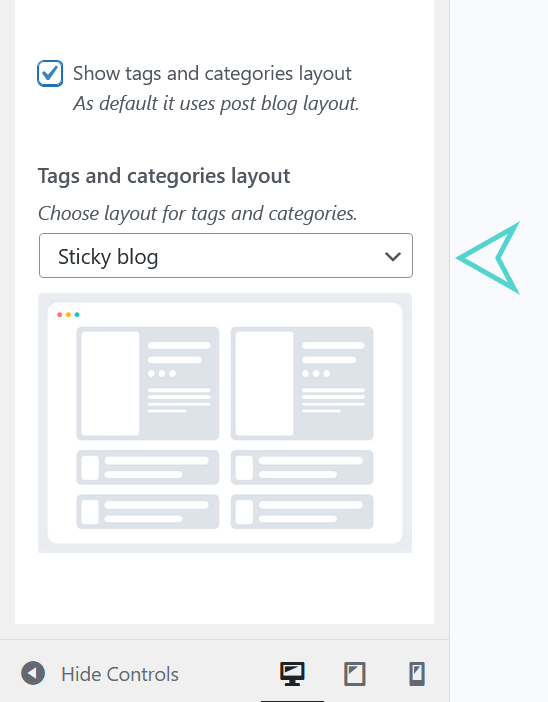
Tags and categories Layout
To set up or change the settings of Blog Layout navigate to location setting:
Location: Appearance > Customize > Blog Post > Layout > Tags and Categories layout.
Here you can choose different layout for Tags and Categories pages. In order to do that check Show tags and categories layout checkbox and layout for them will be appeared. If this checkbox is unchecked then blog layout will be used for tags and categories as well.
You can us for tags and categories the same blog layouts:
- Sticky blog layout
- Carousel blog layout
Blog Post Sidebar
You can change the layout of blog post by adding Left or Right Sidebar. To set up or add Sidebar to Blog post page navigate to location setting:
Location: Appearance > Customize > Blog Post > Sidebar.
To add Sidebar check Show Sidebar checkbox.
To change position of the Sidebar select Left or Right position in selection area.