FAQ
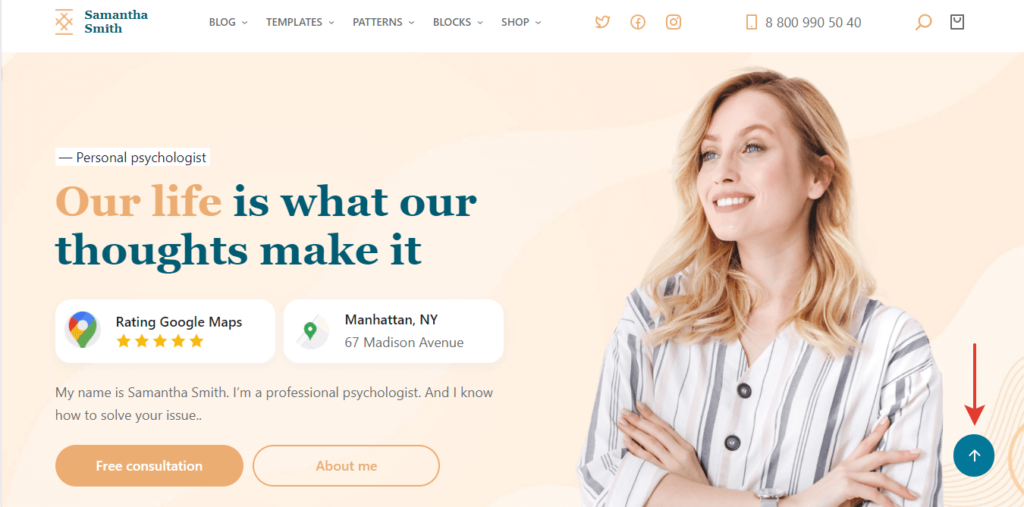
Scroll Back To Top Button
How to make the “Up” button:
- Go to Editor

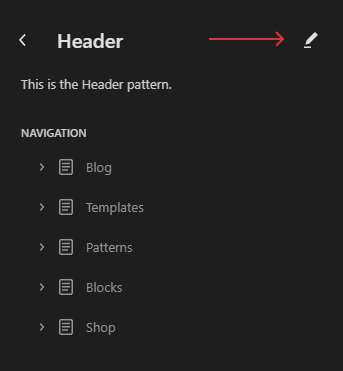
2. Choose Patterns > Header

3. Edit it

4. Turn on “List View”. Choose the Group section and set a unique HTML Anchor for it. For example, “top”.

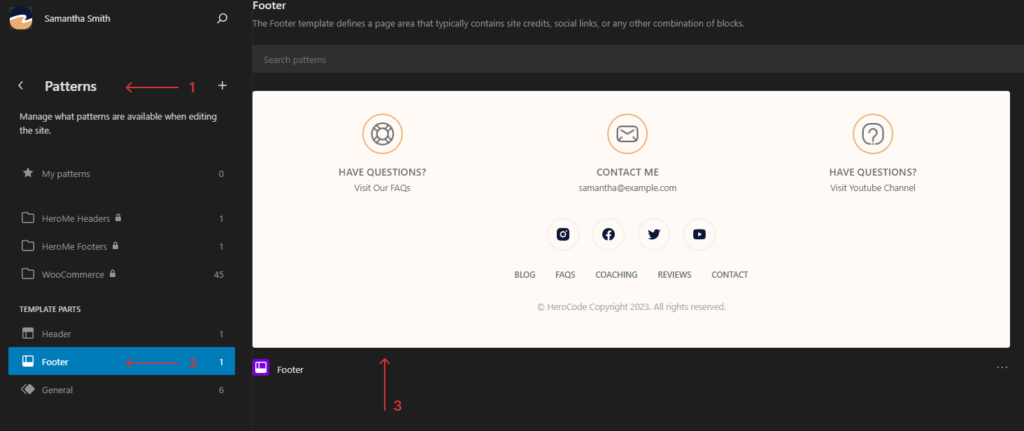
5. Go back to Patterns и edit Footer

6. Add Adaptive Position section and insert Herocode icons in it

7. Customize the visual appearance with Herocode icons and add link into HTML Anchor which we inserted in the Header

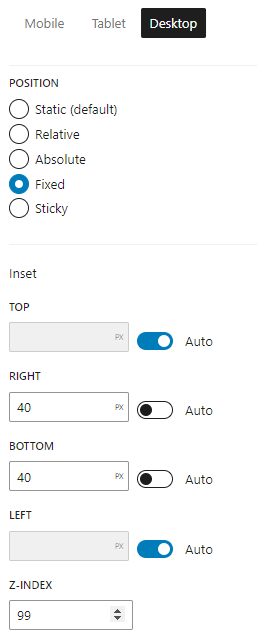
8. For Adaptive Position section set the following settings
- Position: fixed
- Top: Auto
- Right: 40px
- Left: Auto
- Bottom: 40px
- z-index: 99

9. This results in a button that allows the site to scroll up when clicked